FAQ App
Researching your next purchase, adventure, or meal shouldn't be a pain. FAQ gives you pure feedback from users and category experts to help you understand which is better: A or B? FAQ connects you with the knowledge of "the crowd" to distill all that information into simple feedback. Whether it's the cheapest, trendiest, most durable, or all of the above, the FAQ community can help you understand which decision is "best".
The Brief
FAQ by sazadllc needed a complete design overhaul for their Brand and iOS app. This included all styling from a reenvisioned color palette, to logo, layout, and iconography.
Branding Design
The original FAQ Inc logo and design was made in Paint by the companies founder and needed a major overhaul. The major request from the team was adopting a transparent orange look and glassy feel across brand and app.
App Design
The use of deep red color, and dark blue text and icons made the original FAQ app near impossible to use. By adopting a open and minimalistic modern design, removing boxes and simplifying UI, the new FAQ app was reborn.
The Redesign
One of the biggest changes from the original app aside from color and brand was to the UI. Redundant information and buttons were removed. New templates were created, appropriate icons were assigned, and accessibility guidelines are now enforced across the app.
Updated UI




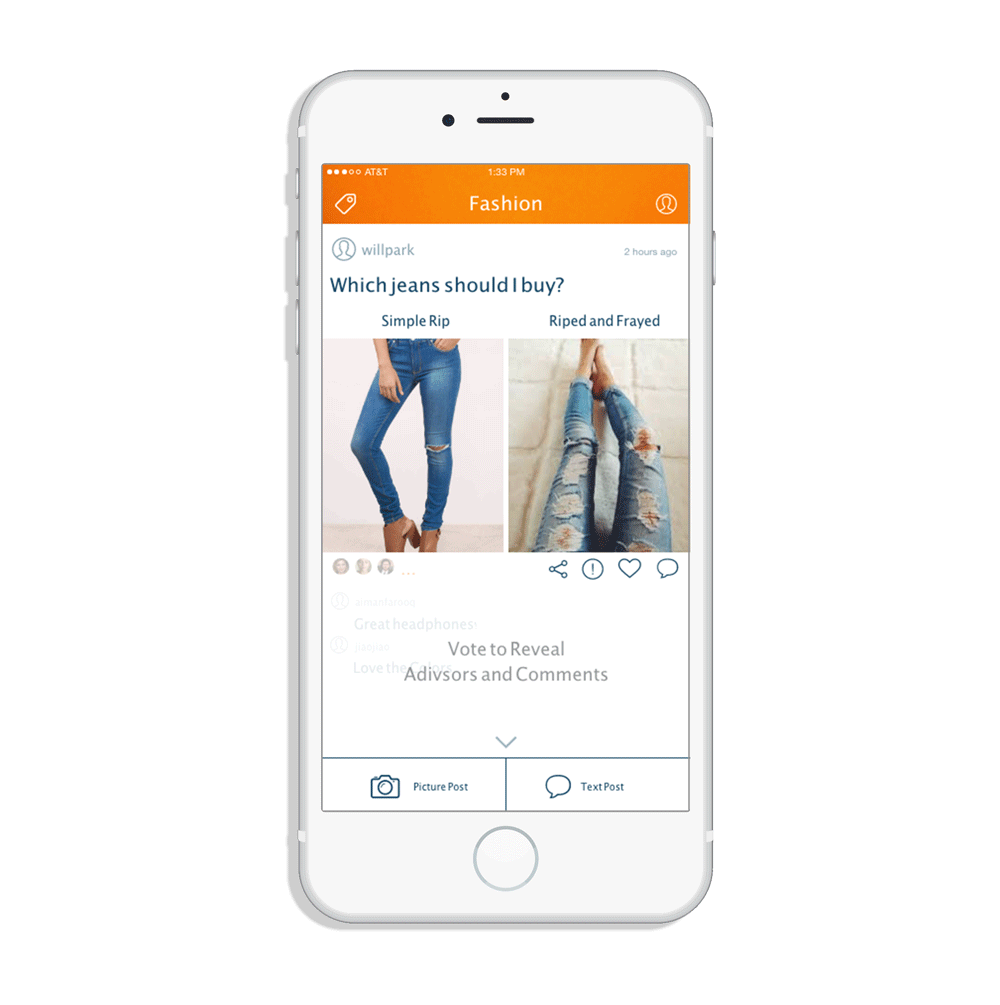
The Feed
Goal: Increase engagement and reduce skipping.
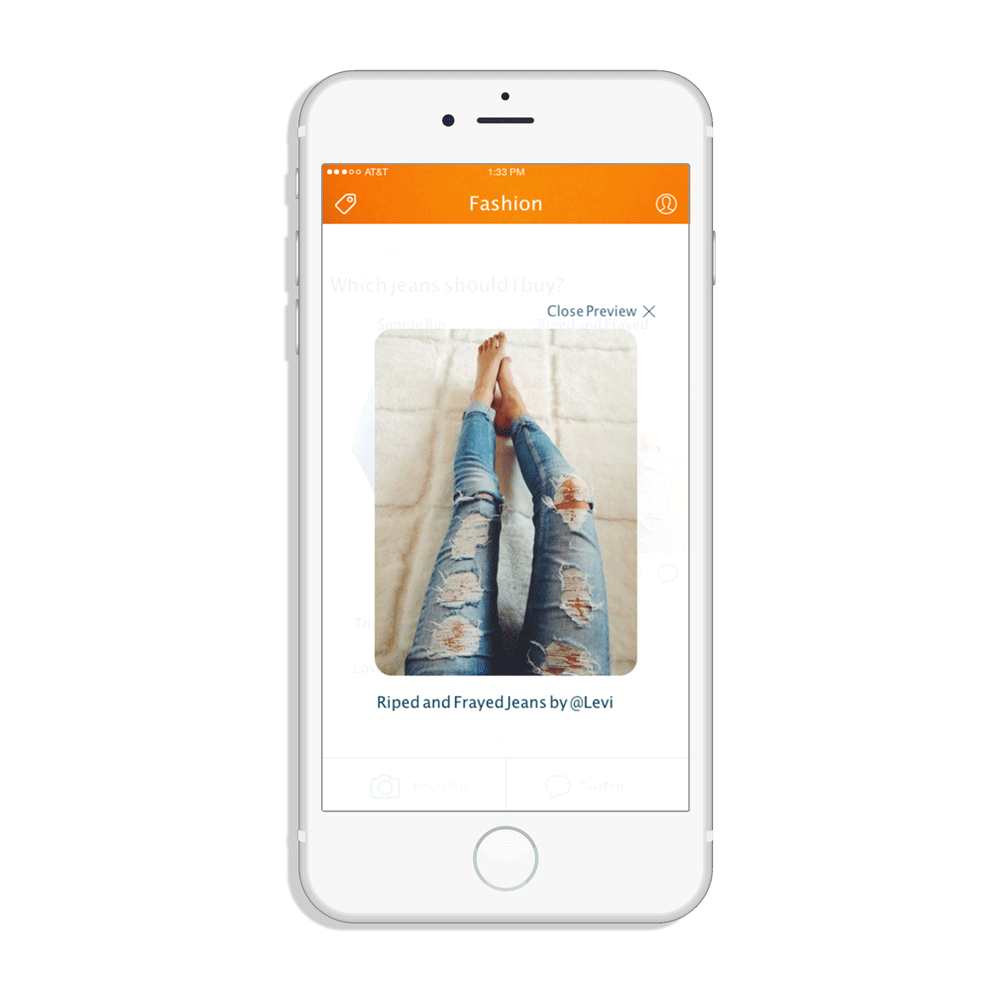
The Feed screen received a massive uplift to UI as well as UX. Posts are now snap to screen and laid out to be full-height. Results and comments are hidden until voting is complete. Listings with images now have a resolution requirement and now zoom to fit cropping.
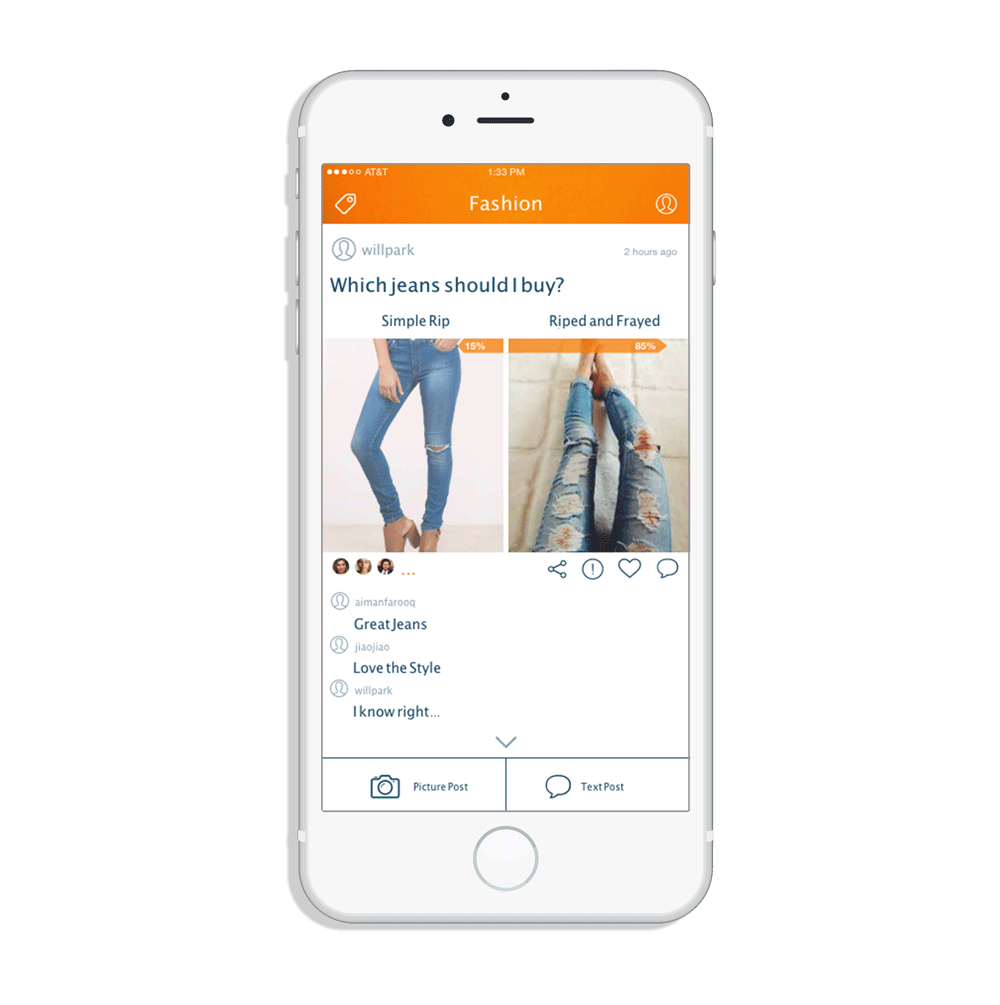
Result Screen
Goal: Better present voting results.
Voting results are now visually distinguished by adding an animation that grows after voting to reveal results. The bar is visually on brand with slight transparency over images, adding to the "orange glass" design objective.
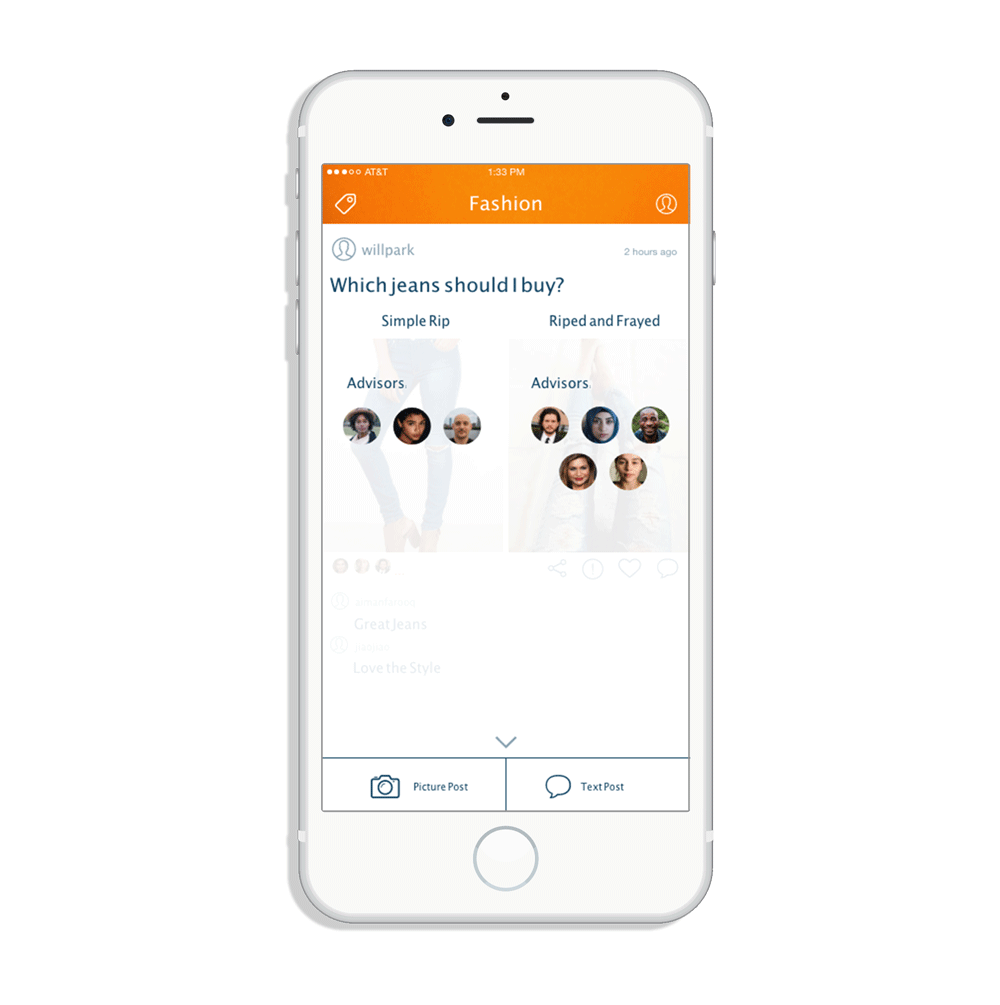
New Feature: Advisors
Goal: Create an elite status for community insights.
Advisers are a new addition to F.A.Q., represented as influencers or individuals with notable contributions and reputation.
Advisor voting results become accessible after choosing your preferred comparison. By tapping on the avatar indicator below a side-by-side comparison, users are presented with "Advisor" voting results.
Other Notable Screens
(click image for description)
Project Learnings
This was purely a project of passion. No office, no set hours, no contract. It encouraged me to set my own hours, deadlines, monitor my own tasks and focus from my home office. I was able to work on all facets of product design; from conceptualization of new features, wireframing, visual identity, user flow, and well, basically everything UX/UI. I crave any opportunity to build on my product experience.


















